Using Azure DevOps to build and release a Jekyll site
“Jekyll is a static site generator. You give it text written in your favorite markup language and it uses layouts to create a static website. You can tweak how you want the site URLs to look, what data gets displayed on the site, and more.”
When I decided to create a blog where I can get the technical stuff out of my head, I set up a goal – it needs to be FREE. After researching, I come out with the solution: static website produced by Jekyll hosted on GitHub Pages. For the building and releasing, I’m using a public project in Azure DevOps. For the public projects, Microsoft is providing for free 10 Microsoft-hosted parallel jobs that can run for up to 360 minutes (6 hours) each time, with no overall time limit per month.
Source control
Because my repository is a fork from cotes2020/jekyll-theme-chirpy repository, it is much simpler to me to keep the source in GitHub.
Build
For building the website, I use the prebuilt docker image: jekyll/builder. The build pipeline definition looks like this:
# Trigger the pipeline execution for every commit on the master branch
trigger:
- master
# Use a Microsoft hosted agent based on the latest version of ubuntu
pool:
vmImage: 'ubuntu-latest'
steps:
# Run a docker image
- task: Docker@0
displayName: 'Run Jekyll'
inputs:
containerRegistryType: 'Container Registry'
action: 'Run an image'
# use the latest version of jekyll/builder docker image from Docker Hub
imageName: 'jekyll/builder:latest'
# mount the source code directory and binaries directory in the container
volumes: |
$(build.sourcesDirectory):/srv/jekyll
$(build.binariesDirectory):/srv/jekyll/_site
# set an environment variable inside the container
envVars: 'JEKYLL_ENV=production'
# execute a custom script when the container starts
containerCommand: '/srv/jekyll/tools/azuredevopsbuild.sh -d /srv/jekyll/_site'
# do not run the container in background
detached: false
# publish the artifact to Azure DevOps
- task: PublishBuildArtifacts@1
inputs:
pathtoPublish: '$(build.binariesDirectory)'
artifactName: site
You can find the custom run script in my GitHub source repository here
Release
To be able to push the static website to GitHub, you need a way to authenticate. Generate your Personal Access Token on this page. After copying the token in the release pipeline, create a secret variable with the name PAT and paste your token. Azure DevOps never expose secret variables value in the logs and to any user.
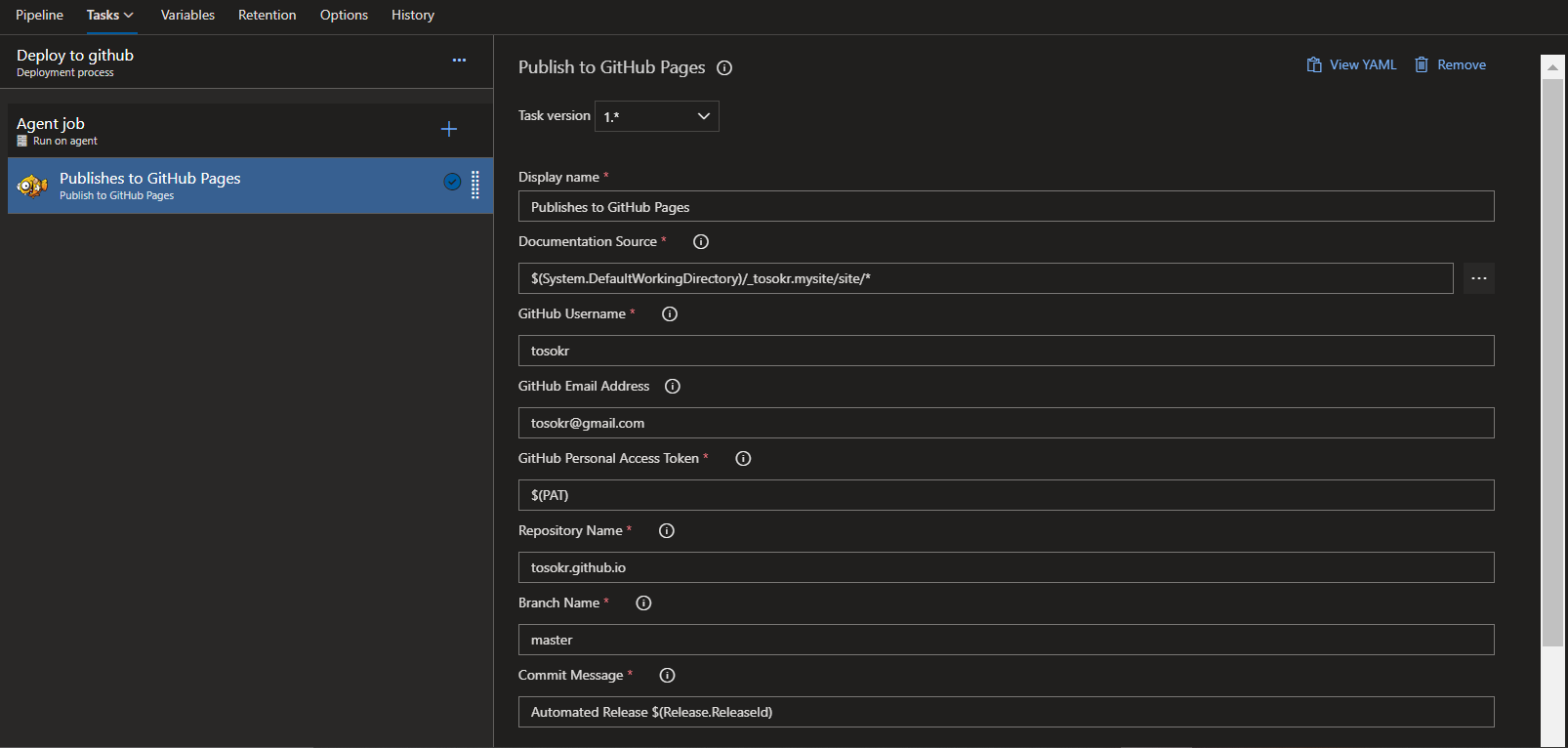
Install the Azure DevOps extension named GitHub Pages Publish. Add the GitHub Pages Publish task under the agent job:

That is. Happy Jekylling :)